The script is deployed to your content sites for Pressboard Analytics measurement and/or Ceros events tracking.
Where to find the javascript in your account:
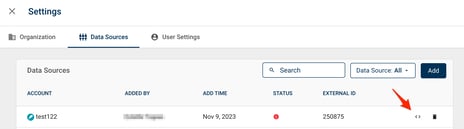
- Click on your User profile in the top-right corner, then click on 'Settings'
- Click on the ‘Data Sources’ tab
- Click on 'Add' to access all Data Sources and connection points
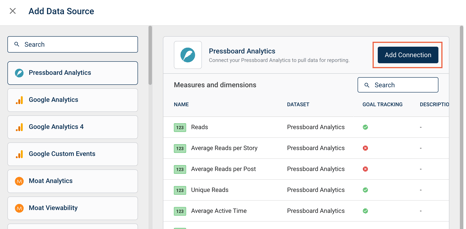
- From the list, select Pressboard Analytics and 'Add Connection' to create the code
- Enter a name for your code and time zone and finally hit 'Save'
- You will land back on the first step. To retrieve the code click on the <...> icon for additional instructions.


The javascript should be added strictly to branded / paid content templates and not be implemented site-wide. See more here.
Our script can also be injected via Google Tag Manager, if using, ensure the script has access to parent frame in order to fire as expected on the page(s).
Note each code generated form your account contains a unique 6 digit Media ID.
The following sample snippets use 'XXXX' in place of a unique ID. You can retrieve your unique code by following the steps outlined above on creating your code in Data Sources.
JavaScript (required)
Add this code to the <head></head> section of your page. This code captures the page analytics.
<script type="text/javascript">
!function(p,r,e,s,b,d){p.pbq||(s=p.pbq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.0',s.queue=[],b=r.createElement(e),b.async=!0,b.src='https://sr.studiostack.com/v3/services',
d=r.getElementsByTagName(e)[0],d.parentNode.insertBefore(b,d))}(window,document,'script');
pbq('init', 'xxxxxx');
pbq('set', 'story');
</script>
JavaScript including Ceros (if required)
Add this code to allow our script to collect Ceros Universal Analytics, one of our newest integrations. Recommended, if you’re using Ceros to report on interactive content.
<script type="text/javascript">
!function(p,r,e,s,b,d){p.pbq||(s=p.pbq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.0',s.queue=[],b=r.createElement(e),b.async=!0,b.src='https://sr.studiostack.com/v3/services',
d=r.getElementsByTagName(e)[0],d.parentNode.insertBefore(b,d))}(window,document,'script');
pbq('init', 'XXXXX');
pbq('set', 'story');
pbq('activate', 'ceros-universal-analytics');
</script>
Scroll Tag (required)
Add this code right at the end of the content of the post. This code measures how far down a page a viewer scrolls for viewability metrics.
<div id="pressboard-ad-sponsorship-msg"></div>
Additional codes, only use IF APPLICABLE
Infinite Scroll and SPA
If your site is infinite scroll or a single-page app (SPA), you only need to load the above javascript once and initialize.
pbq('init', 'xxxxxx');
Subsequently, for every URL that you want to track, you set the story. If you don't pass in a URL, the script will use the window location.
pbq('set', 'story' [, URL]);
We recommend that you set the story every time the URL changes, so that measurement for the previous URL stops. If you don't, the script will continue to track engagement as though the user is still on the previous URL.
Auto Track
Alternatively, to track engagement on infinite scroll and SPA sites, you can turn on auto tracking. The script will monitor URL changes and adjust accordingly. You only need to do this once when the site loads.
pbq('set', 'autotrack', true);
pbq('set', 'story');
Accelerated Mobile Pages (Google AMP)
Add this code to your AMP pages to capture Pressboard Analytics data. For more information click here.
<amp-analytics type="pressboard" config="https://sr.studiostack.com/amp/config?media=XXXXX&ref=CANONICAL_URL&rand=RANDOM"></amp-analytics>
How to test PBA JavaScript
See this guide for steps outlining how to verify script is implemented on branded content web pages.
Why deploy our scrip to templates/themes for branded/paid content only?
The script passively collects data on any URL it is deployed to and that consumes server processing resource on our side if it is deployed to editorial which you won't be measuring in your PB account. That said, we've generally observed paid content page-views to represent a much smaller % of a publisher's web traffic so we encourage our clients to only deploy the script to paid content if they have a mechanism to do so.
